网站配置设定 :favicon Site page
博客内容插入 :图片 视频 音频 链接 emoji
🎴🎥🎵📎😜
(近段时间寻找的博客教程合集及自己的实践方法)
建立博客网站教程链接见文章”编写博客备忘录”
可在右侧导航栏导航
1.网站
仅针对此博客网站主题:cards,不知道其他主题是不是相同设置。
cards主题demo页:https://theme-cards.ichr.me/demo/
cards主题官方配置教程:https://theme-cards.ichr.me/config/
1.1.favicon更换
记住!图标最好是16*16像素。在线制作网址:http://www.faviconico.org/
该主题card(此方法仅针对主题cards,对所有网页统一处理)
网页图片方法
cards官方配置教程:https://theme-cards.ichr.me/config/
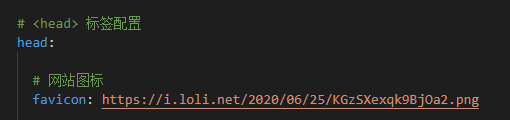
我用的方法:将图片上传到sm.ms,复制链接(格式如下的),粘贴至主题项目目录_config.yml文件 head 中的 favicon 后面
1 | favicon: 图片链接 |
本地图片
需要将图片放置到 source 文件夹(即md文件所在的上级文件夹)。favicon 后面输入下方内容
1 | favicon: /图片名.png |
*html写法(在html内书写,仅对当前网页处理)
见文章《如何拥有博客自定义网页》,自定义网页跳过主题渲染,需要额外添加favicon。
参考教程
在页面中的<head>标签中添加<link>标签引入图片。
1 | <link rel="shortcut icon" href="http://example.com/favicon.ico" type="image/x-icon"> |
1.2.title更换
在根目录_config.yml中Site后,修改title后的名称。
1 | # Site |
1.3.增加页面page
cards主题有自带的几个page相关设置(点击网页右上角按钮出现),例如: 标签tags 分类categories 友链links
cards主题官方教程:https://theme-cards.ichr.me/pages/
若只是需要自定义的增加page,可以参考下方教程,但页面只能与文章页相同排布
网络教程:https://www.cnblogs.com/hankleo/p/11606224.html
我额外加入了about me的page,流程如下
(1)
终端输入如下命令
1 | hexo new page "about me" |
根目录source文件夹内自动新建子文件夹about me
其中文件index.md里可以编写文章,为about me添加内容
文章名字可以在此front-matter(即md文件最上方的分割区域,如下)更改
1 | --- |
(2)cards主题项目目录里_config.yml文件cover中的menu后添加如下代码
1 | # 封面 cover 设置 |
(3)hexo s 预览可以看到首页界面多出了一个链接按钮,点击可到达文章页面
!!!!!!
(后来发现这个index.md里也可以借助与友链links相同格式,达到分享其他社交平台网址的作用。)front-matter如下格式,
1 | --- |
2.博客内容书写语法
以下是除了文字的其他添加内容的有关语法 个人分享
1.超链接 2.图片 3.视频(音频) 4.emoji
2.1.超链接
1 | 方法一: |
1 | 方法二: |
https://www.bilibili.com/video/BV1tJ411q7df
2.2.插入图片
1 |  |
2.2.1 网络图片插入格式(在之前的《我的第一篇博客》里有这段代码):
1 |  |
注意 :sm.ms网站上传后,居然有专门的markdown链接可以复制!!!
2.2.2 本地资源文件夹图片插入方法
hexo官网教程方法:https://hexo.io/zh-cn/docs/asset-folders
貌似不需要再安装插件,但我是失败了,可以先试试这个方法。
以下是我的可参考方法。
可能需要安装的插件
网络参考教程:https://www.cnblogs.com/codehome/p/8428738.html
先提前在根目录_config.yml里设置,将false修改为true,
此后新建文章都会新建配套同名文件夹,图片可以拖入文件夹用以后续引用。
(我的情况:后来也将图片放在别的文件夹进行引用,都无法加载,必须在同名文件夹内,有可能我的路径格式没写对)
1 | post_asset_folder: true |
(可以先不安装插件试试,先进行下一步)
网络教程提供插件有两个版本,不确定哪一个可以实现,二者貌似版本不同,我最后一次安装的是第二个。
1 | npm install hexo-asset-image --save |
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
blog引用本地图片的语法(强烈建议先试试第二种写法)
(我的情况是这样,也有可能之前在其他文件夹里的图片文件路径格式没写对)
图片必须事先放入博客同名文件夹内,才能引用。
i. markdown写法
1 |  |
ii. html标签写法(!!这种方法貌似不用插件!!但我早在发现这个方法时先安装了插件,无法进行试验)
第二行这种写法可以修改图片大小尺寸
1 | <img src="图片名.jpg"> |
拓展
(拓展:在课外学习里了解到,如果图片在其他路径也有另外的html标签写法)
比如获取上一级文件夹的图片
1 | <img src="..xxxx/图片名.png"> |
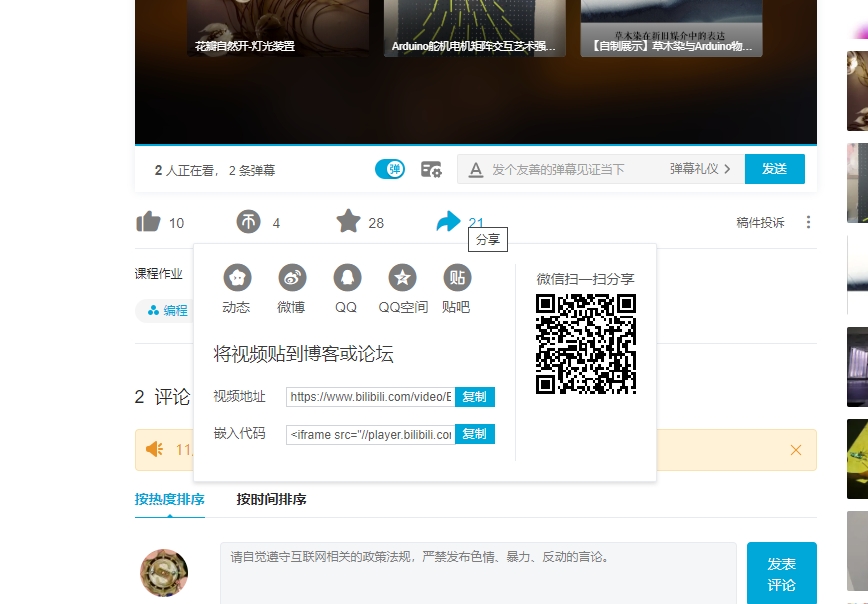
2.3.插入视频
网络参考教程:https://www.jianshu.com/p/3525536f9dcd
包含三种视频插入方式,以及音频插入方法
(以下以bilibili为例)
复制分享链接里的“嵌入代码”直接粘贴到blog正文中。
1 | 例:<iframe src="//player.bilibili.com/player.html?aid=77906634&bvid=BV1tJ411q7df&cid=133286142&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
修改视频大小,增加以下代码
1 | width="800px" height="600px" |
👇得到
1 | #由于主题限制,我必须再缩小视频大小:600 * 450 px |
2.4.emoji
网络参考教程:https://www.jianshu.com/p/e66c9a26a5d5
快捷方法:到达网站👉http://emojihomepage.com/,点击表情即可复制粘贴到博客中😛。
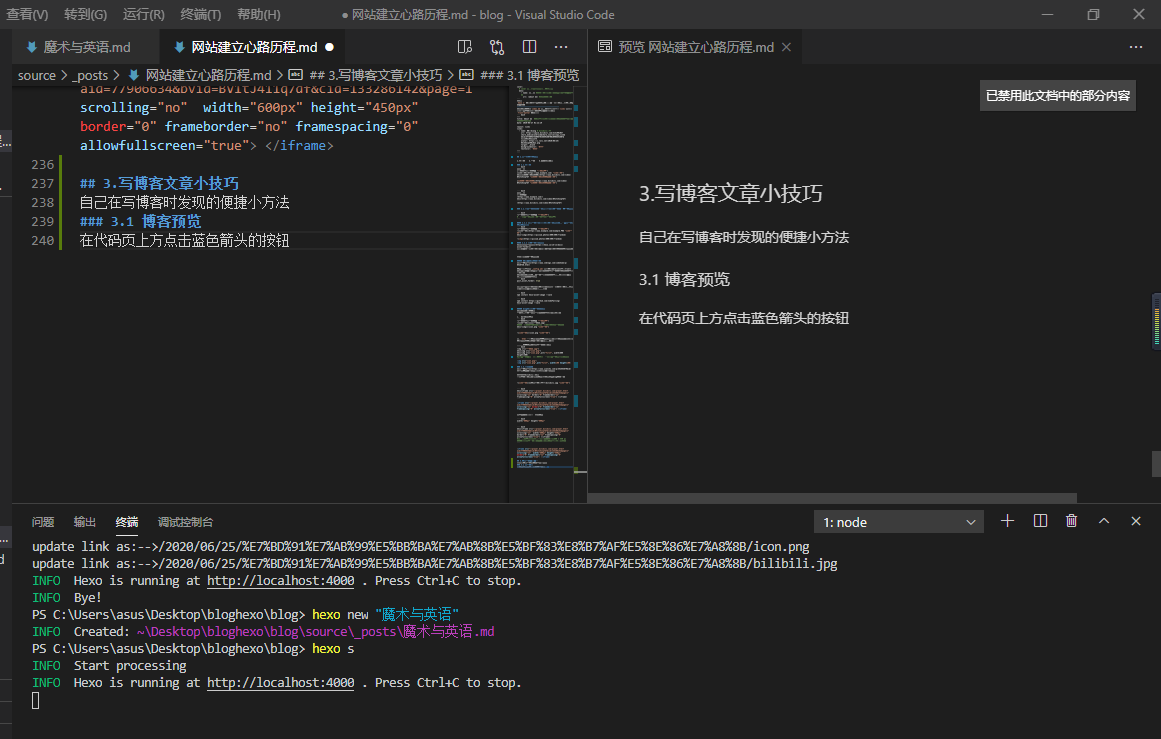
3.写博客文章小技巧
自己在写博客时发现的便捷小方法
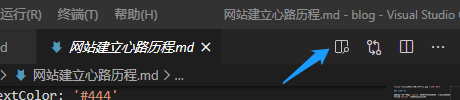
3.1 书写博客预览
就可以在编辑页右侧弹出预览页面,虽然与成品会有所差别,但带来了极大的便利,可以同步看到文章格式效果,及时校正语法。
毕竟比回到浏览器,再点击刷新预览网页,明显快捷多了。
注意:视频与音频貌似无法显示,如果需要预览显示图片,必须写完整 之前设定好的 与博客md文件同名的 文件夹里的 图片路径,不能省略直接写图片名称。
当然在浏览器预览里两种写法都是没有问题的
1 | # 图片路径省略写法 |




Comments